Shape Notes
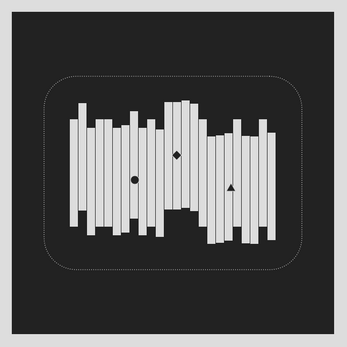
(click and drag the shapes into the area in the middle)
Shape Notes was created for a school project whose instructions were to produce a game
- in one week
- which incorporates elements from outside of 'games'
It was written in HTML/CSS/JS (which I know) with the CreateJS libraries EaselJS, SoundJS, and PreloadJS (which were new to me).
The intent of the game is to create a game representation of the process of mixing audio (for example, in music or sound design). I deliberately eschew the more "gamey" elements of music games (correct input sequences, high scores), instead attempting a music game with a more meditative tone. There are no goals and no correct/incorrect moves; the player is invited to adjust the audio until it suits their taste.
Shape Notes is roughly complete per what I set out to produce, though there are some janks; in some browsers, the audio does not pan, and the loop is not seamless. Also, the code is like the opposite of optimal. Don't look at it.
I appreciated learning CreateJS. It's a powerful set of libraries, but I managed to brush up against some of its limitations even within the limited scope of this project. Its greatest weakness, though, is probably its fairly low adoption, which means there is not much community support for it.
| Status | Prototype |
| Platforms | HTML5 |
| Author | superko |
| Tags | Minimalist, Music |

Leave a comment
Log in with itch.io to leave a comment.